An all new colour picker with 5 times the swatches
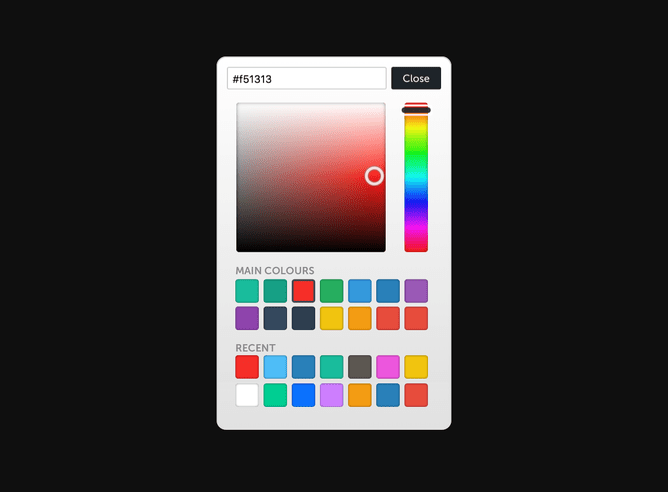
We have just released an all new design for Rocketspark’s colour picker and the way it handles colour swatches (the little coloured boxes at the bottom of the colour picker). Previously this would show 5 colours from your originally selected palette but now you can have up to 28 swatches to choose from, split into two sections.
14 swatches represent your site’s main colours
The first two rows of swatches now represent the main colours from your site such as your heading colours, button colour, text colour, content background colour etc. As you change these main colours throughout your site, this palette of 14 colours will automatically update to give you a real-time view of your website’s colour scheme. This is particularly useful if you’re wanting to re-use one of your main colours on a specific stack or picture block for example and if you mouse-over the swatch, it tells you where that colour is used.
A feed of your 14 recently picked colours
Sometimes a colour might not be represented in your main colours but you’re wanting to re-use it on another page and the new recently picked colours palette shows a feed of the last 14 colours you selected. The recently picked colours don’t have to be in use currently anywhere on your site as you may have chosen that colour for a stack, then deleted the stack—but it’s helpful to still have access to that colour in case you actually wanted to use it somewhere else. The recent colours swatches show when they were picked when you mouse-over them to jog your memory on when you picked that colour. The recently picked colours palette starts with no colours and as you add colours will gradually increase to the maximum of 14.
Faster design
Whether you’re a Rocketspark design partner or designed your own website with Rocketspark, if you’re editing colours and adding new content, the new colour picker makes it faster and more efficient to achieve the designs you’re wanting.