Have you ever imagined what it feels like to design a website that wins Rocketspark’s site of the month? Or to be recognised as a finalist? When we send out our designer newsletter each month, the most clicked on link is the site of the month—as designers check to see if their website design has been selected as one of the best from the month. We do this to celebrate beautiful website design within our designer community, setting the bar to aim for and showcasing quality design techniques.
A peek behind the curtain — the secret sauce to winning site of the month is no longer a secret
If you’ve ever wondered what it takes to get a website recognised as a winner or finalist, we'd like to give you a peek behind the curtain on how we judge site of the month. It might just give you some insights to a winning formula for when you design your next website. Your designs might be closer to being a finalist than you think, as every month we come across great designs that are let down by one or two key design issues. For Rocketspark, site of the month is a showcase of exemplary design and there are certain design issues that will significantly limit your chances of a site from being showcased.
Judging site of the month is also an exciting time for us in the office as we review the hard work that has gone into creating each website and seeing the creative ways designers use the Rocketspark platform. We showcase the winner and finalists on our website and also feature the winning website in our newsletters that go out to tens of thousands of recipients—and on the Rocketspark Instagram. It’s often hard to choose just one winner and a handful of finalists, as it can be close at the top—there are often only small differences separating the winning and finalist sites from the rest.
Is being featured as a finalist a goal of yours?
If you’ve ever felt disheartened that a site of yours hasn’t yet been recognised as a site of the month contender, don’t be discouraged and think it’s a goal that you can’t achieve. We have recognised some outstanding improvements from some designers who have invested in lifting their web design skills to a new level. These improvements have come from putting time aside in their busy schedules for self learning courses or our Rocketspark Academy - Professional Web Design course. The Professional Web Design course has proven to be a powerful tool for designers. Minja van der Paard and Eimear Boyle both completed the 10 week course in 2022, with Minja producing the winning website in June 2022 after completing the course and Eimear producing two finalist websites in April 2023.
Our process for judging site of the month
To be considered for site of the month, please send cookies to….. just kidding, nom nom nom 🍪🍪🍪. We have a formal judging process that is robust and fair, taking personal preferences out of the picture.
At the start of each month the Customer Success team puts a full list together of the partner websites that were set live in the prior month and then it gets sent through to the design team. The design team along with Jason (Head of Partnerships) then start the judging process.
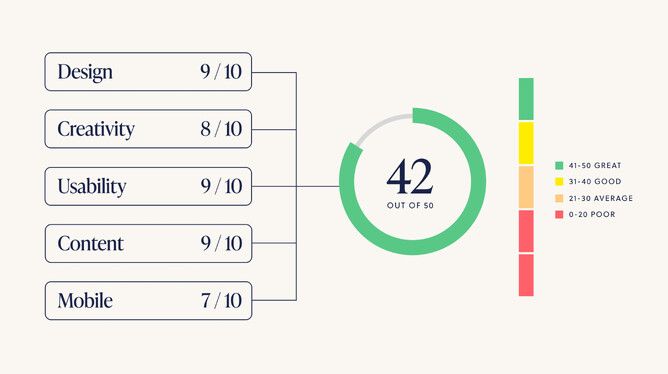
We judge websites across 5 categories with a maximum potential score of 50 points based on:
Design
Creativity
Usability
Content
Mobile
We use this criteria to fairly and accurately judge all aspects of best practice and creative website design to ensure that we are selecting websites for technically correct reasons—balancing creative flair with best practice visual communication in a way that’s judged consistently for everyone. Normally, websites that score a total of 40 points or more from all 5 categories are considered as finalists or winners. For the websites that don’t end up making the short list for site of the month contenders, we see a lot of the same web design mistakes. These mistakes often have quick and easy solutions to correct them, such as spacing, text treatment and hierarchy—it’s just knowing how to apply it to your own design.
Content is also a factor (text and photos). It can be tempting to blame the client for the content they’ve supplied but the winning sites typically manage to persuade the client to use a professional writer and photographer. Using our judging criteria below might just give you the insights you need to put your next website in contention for being a finalist or winner.
The details of our 5 judging categories
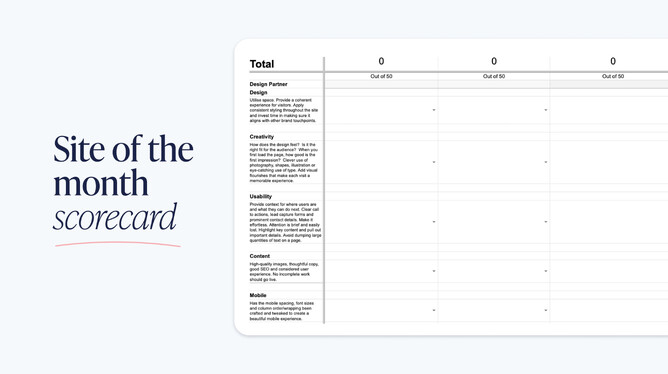
To judge the websites, we’ve created a score card that tallies up the points from each category to a total score.
So as a reminder, there’s 5 categories, 10 points on offer per category, to a maximum of 50.
Design (judged out of 10)
How the design utilises space
Everything is generously and evenly spaced and there are visual breaks between content so it’s clear when one section of content ends and another starts. Effective use of negative space has been applied to add emphasis to important elements of the design.Does it provide a coherent experience for its visitors?
Does the design make the website easy to use and is it clear what its purpose is?Is there consistent styling applied throughout the website?
All headings and paragraphs utilise consistent typeface sizes and styling. The same colour palate is used throughout the design. All buttons are unified in size and style making all calls to actions clear. Each page of the website is unified so it feels like you are still on the same website no matter what page you are on. The illustration and graphic styles are consistent in style.Does the website design align with other brand touchpoints?
The website design, colour and theme reflects existing design elements. The website's colour palette aligns with the logo and branding.
Creativity (judged out of 10)
How does the design feel?
The website is emotive and has a clear theme/mood which is derived through colour, illustrations, photography and typography. The design breaks the standard and predictable layout options.Is it the right brand positioning fit for the audience visually?
This becomes clear if the designer and client understand who the end user is for the website. The audience could be based on age, profession, interest, industry etc.When you first load the page, is the first impression good?
The website is captivating and engaging from the moment it is first loaded. The purpose of the website is clear. Impactful first impressions can be created through captivating photography, clever use of typography or just strong focal points.Is there clever use of photography, shapes, illustration or eye-catching use of type?
The design makes use of typefaces that add value to the theme of the website. The website uses professional, custom photography that is tailored to the theme of the website. The designer has created custom illustrations and icons that are unique to the website as opposed to downloading free stock alternatives.Is there added visual flourishes that make each page memorable?|The designer has created custom stack backgrounds and stack transitions. It uses lottie animations and/or video in a memorable way.
Usability (judged out of 10)
Provide context for where users are and what they can do next
It is clear what actions the end user needs to take if they want to engage with the website. The website is easy to navigate and it is obvious what page they are on.Clear call to actions, lead capture forms and prominent contact details
The calls to action are short, sharp and to the point whilst being descriptive of what happens next if clicked. All contact details are where you’d expect to find them and it is clear who you are contacting. The lead capture forms are capturing all relevant and necessary information.Highlight key content and pull out important details
Each section of content makes use of clear headings and subheadings. There is a clear hierarchy of content prioritising what’s most important to the user early in their journey of experiencing the website.Avoid dumping large quantities of text on a page
Each section of text content is short, punchy and to the point as using large bodies of text on a page is a quick way to lose user engagement. All body text is left aligned and uses optimal line lengths for best practice web design. The body text typeface choice is easily readable due to its style, weight and colour.
Content (judged out of 10)
High-quality images
There are no blurry images on the website, which includes the logo, stack backgrounds, photos and illustrations/icons. Photos at the standard of those taken by a professional photographer score much higher than photos that have a DIY feel about them.Thoughtful copy
Great copy on a website stands out and improves the experience of the website.Typically this kind of copy has been written by a professional copy writer or the designer has made use of Chat-GPT to create meaningful content that enhances the overall experience for the user and helps tie the words and visuals of the website together. If you’re relying on content supplied by clients you’re putting yourself at a disadvantage here.Good SEO and considered user experience
Heading and title tags have been added to each page of the website to enhance the websites searchability online for organic traffic.No incomplete work should go live
There are no broken links, no spelling mistakes, no lorem ipsum or stock photo placeholder content.
Mobile (judged out of 10)
Has the mobile spacing, font sizes and column order/wrapping been crafted and tweaked to create a beautiful mobile experience?
Rocketspark translates the desktop website to the mobile website pretty well straight off the bat, but even so, mobile should never be left as an afterthought. All the content should be evenly spaced on mobile so it’s still clear to distinguish sections, there aren’t any long words that are broken in half (text wrapping), especially in headings. Detailed stack backgrounds that have text overlayed on desktop should either be hidden or replaced with a solid colour for mobile to simplify the design for the small screen.
Is it your turn next month?
Becoming a site of the month winner or finalist is a very real and achievable goal if you tick the box on all of the best practice points of web design listed above. Adding flair and personality to the design that speaks to its audience through colour, type and images will continue to increase your chances for producing a beautiful website.
If you already have a background in graphic or brand design, chances are you already have a great eye for design, and it's just about learning a new way to lay out content on a web page. For people who are new to design who are starting their design journey with websites, nailing all the basics of best practice web design and knowing what mistakes to avoid will make you a better designer and increase your chances of being recognised for site of the month.