Have you ever wanted to add a banner above your header to draw attention to key messages to your website visitors? Well, now you can. We are excited to announce the launch of the Announcement Bar. The Announcement Bar will allow you to engage your website visitors by communicating key information shown on every page of your site. This means you can be seen by your audience, drive action with a clear call to action and link, is versatile across an array of industries and is optimised for mobile! This feature is a great addition to your site from a user experience point of view. Delve deeper into this new feature’s goodness, below.
Announce key information site wide
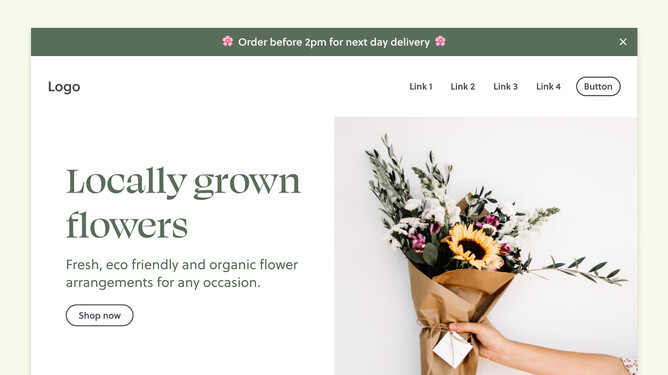
Communicate a key message to your website visitors by putting a short snippet of text with a link above your header. The simple banner above the header commands attention and your website visitor's eye will naturally be drawn to it. The Announcement Bar will be visible on every page of your website, and your customers will have the option to close it once they’ve read your message.
The Announcement Bar that sits above the header is flexible in terms of design functionality. You can edit the font, font size, and background colour to match your branding. The creative freedom doesn’t stop there, the Announcement Bar allows you to insert emojis to your text to draw attention and spice it up 🌶️.
Drive action on your site with a clear hyperlink
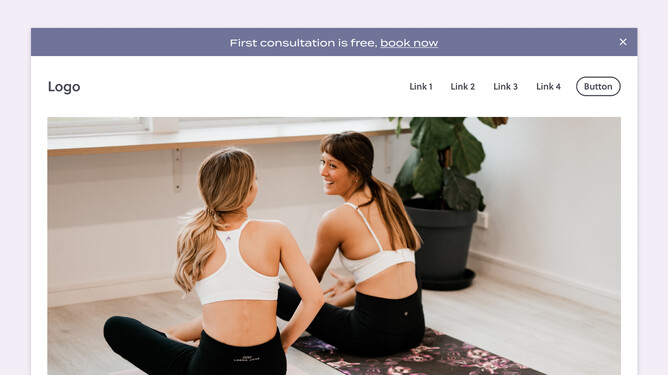
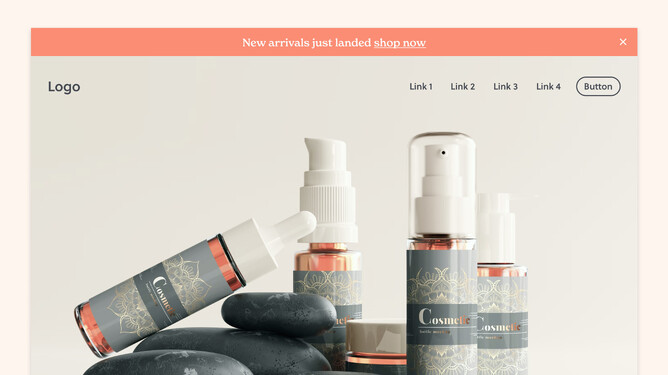
An Announcement Bar is the perfect call to action for your website to encourage your website visitors to head in a certain direction. Adding linkable text to your Announcement Bar is perfect for this purpose. You may have a sale, new arrivals or a discount code to use in your ecommerce store. You may want to notify customers about free shipping or encourage them to book now with an external booking service. You could tell your customers about updated business hours, cut off delivery times, or shipping areas—the options are endless. You can link your customers to a specific page or product on your website, or to an external website. An example of this may be redirecting users to an external booking platform. Adding a link to your Announcement Bar is paving the way for your website visitor’s next steps.
Enable Announcement Bar for the best practice of your industry
The Announcement Bar is versatile across an array of industries. To name a few examples:
- Announce new products in your ecommerce store
- Notify your customers about shipping information
- Promote sales and share promo codes
- Let your customers know about your updated business hours
- Share industry or company news
- Direct users to new blog posts
- Introduce new team member
- Update on dispatch delivery times for your ecommerce store
- Direct people to request an appointment or make a booking
- Promote upcoming online classes
The options are endless. Get creative! How are you going to use the Announcement Bar to suit your website?
Optimised for Mobile
Optimising your mobile is key because so much website traffic tends to come from a mobile device. You’ll be happy to know that we’ve optimised the Announcement Bar for mobile. Simply switch a toggle on or off to have your Announcement Bar appear or disappear for mobile.
Independent control for mobile tap-to-call
With the introduction of the Announcement Bar, we’ve enabled the tap to call option on mobile, separate to the Contact Bar. You can now add the tap to call button on your mobile, independent of both the Contact Bar and Announcement Bar. Securing leads is now simply by the tap of a button.
Wrap up
The Announcement Bar is a great addition to any website. Engaging your website visitors and driving desired action by communicating key information that can be seen at the top of every page of your website. Available on the Dynamic Header Template, check out how to add an Announcement Bar to your website here, and get amongst it today!