Inspiration gallery
Scroll down to see the huge range of options you can achieve with column picture and colour backgrounds, full-window-width stacks and adjustable internal column spacing.
Design with the full width
Stack content can now be designed to go to the edge of the window to utilise more of the screen.
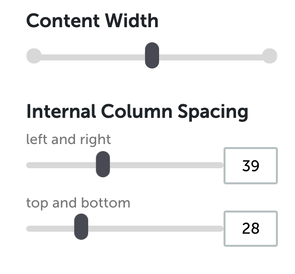
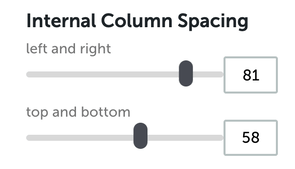
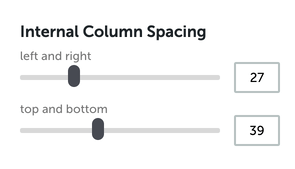
Internal column spacing
Give your content room to breathe so it's not too close to the edge of the column.
Glossary of terminology used
Mid width/full width
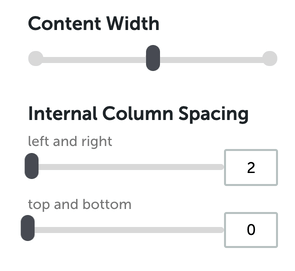
In the stack specific design settings, there is a content width setting with three options.
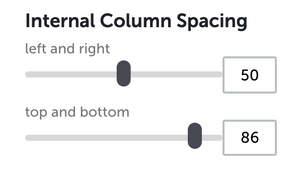
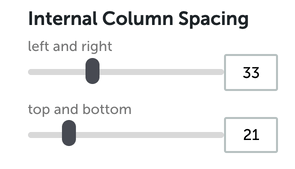
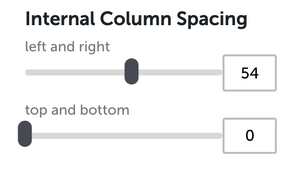
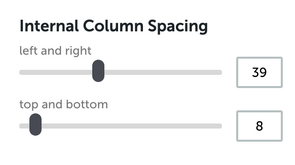
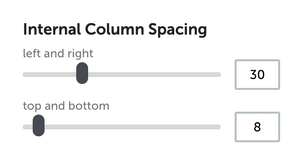
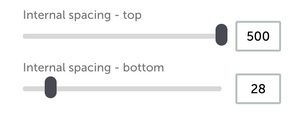
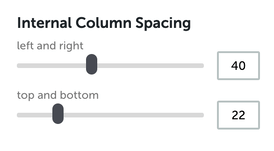
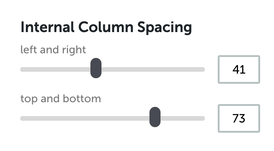
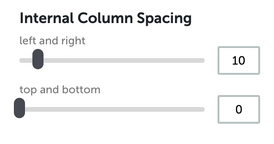
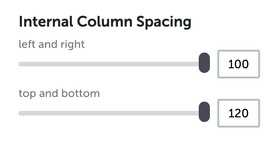
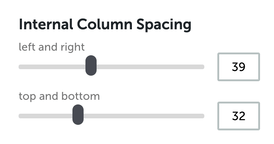
Internal column spacing
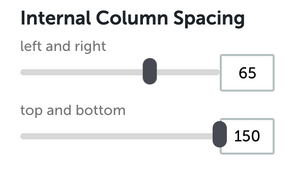
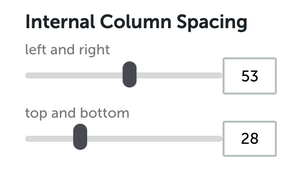
Internal column spacing is adjusted per stack with left/right and top/bottom adjusted separately.
Grid Gallery settings
Grid Gallery settings include the gap between images, overlays and mouseover effects. View help guide
Column backgrounds
In stack design settings, column settings is where you can set a colour background or upload a picture.
_
Wine making perfection
From Pinot Noir to Sauvgnon Blanc, we've been making high-quality wine for the past 30 years.
ABOVE EXAMPLE: Two column stack with video background and stack spacing set to 0. Column background colour applied to the first column.
100% local cuisine
Explore the menu for lunch and dinner.
ABOVE EXAMPLE: 3 column full-width stack with a video background. Column background colour applied to the 2nd column.
Start your adventure today
ABOVE EXAMPLE: 1 column stack with video background.
Timeless elegance
ABOVE EXAMPLE: Two column full width stack with column picture background on the left and column colour background on the right and a heading and button block. Also quite significant internal column spacing.
ABOVE EXAMPLE: One column full width stack with a 3 x 2 Grid Gallery and 0px internal column spacing top/bottom and left/right.
ABOVE EXAMPLE: Quarter, three quarter two column stack with a Grid Gallery in the right column and Grid Gallery text titles on each picture.
ABOVE EXAMPLE: One column layout with a 5 column Grid Gallery with only one row of images. In the Grid Gallery the picture shape has been adjusted to be taller with centred text overlays — with a mouseover animation to zoom in on mouseover.
Scenic experiences
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam finibus scelerisque posuere. Donec quis interdum mi. Curabitur a feugiat felis. Fusce luctus lorem at ex egestas finibus. Sed posuere molestie congue. Nunc pretium lacus ut condimentum rutrum. Nam rhoncus viverra nisi, sed auctor purus congue id. In eget suscipit ante, et euismod lacus.
ABOVE EXAMPLE: 2/3, 1/3 stack set to full width, with a column picture background in the right column and a text block and a button in the left column — also quite significant left/right and top/bottom internal column spacing.
ABOVE EXAMPLE: Full width 1 column stack with 0px left/right and top/bottom internal column spacing. First is a text block for the heading, then a 5 column Grid Gallery with 5 pictures and an 8px gap. Also text is set to appear on mouseover.
Scenery
This is a longer paragraph of text that fits in this column and should go onto three lines. It is relatively long here.
ABOVE EXAMPLE: 1/4, 1/4, 1/2 stack set to full width, with a column picture background in the second column and a text block and a Grid Gallery in the right column — with the Grid Gallery having three columns and three images.
50% off
bedroom furniture
ABOVE EXAMPLE: 1/2, 1/4, 1/4 full width stack with a colour background set on the middle column and a picture background on the other two columns. As there isn't much text content in the text block, there is significant top/bottom internal column spacing set.
_
Stunning coastal views
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam finibus scelerisque posuere. Donec quis interdum mi. Curabitur a feugiat felis. Fusce luctus lorem at ex egestas finibus. Sed posuere molestie congue. Nunc pretium lacus ut condimentum rutrum. Nam rhoncus viverra nisi, sed auctor purus congue id. In eget suscipit ante, et euismod lacus.
Authentic farmstay experience
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam finibus scelerisque posuere. Donec quis interdum mi. Curabitur a feugiat felis. Fusce luctus lorem at ex egestas finibus. Sed posuere molestie congue. Nunc pretium lacus ut condimentum rutrum. Nam rhoncus viverra nisi, sed auctor purus congue id. In eget suscipit ante, et euismod lacus.
ABOVE TWO EXAMPLES: 1/2, 1/2 two column stacks set to full width, with a column picture background in one column and a text block in the other column. Significant left/right internal column spacing is added to give the shape of the boxes.
ABOVE EXAMPLE: 1/2, 1/2 mid width stack with a 1 picture Grid Gallery on the left and a 3 column Grid Gallery on the right with 9 pictures. Left/right internal column spacing is set as 2px to match the 2px gap on the Grid Gallery. The dark background is the stack background colour and internal stack spacing is added so the background colour is visible on all sides of the images.
_
Start your adventure
ABOVE EXAMPLE: 3/4 width single column stack with a navy blue column colour background and a stack picture background. Inside the column is a text block and button.
_
Come say hi
11 Queens Parade, New Zealand
ABOVE EXAMPLE: 1/2, 1/2 two column stack with a picture background in the left column and a colour background set on the right. Inside the right column is a text block and a social buttons block set to "show icons only".
_
Architectural perfection
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
ABOVE EXAMPLE: 1/3, 2/3 full width stack with a picture background on the right column. There is a text block in the left column and quite significant internal column spacing.
_
ABOVE EXAMPLE: 1/3, 2/3 full width stack with a picture background on the left column. There is a 4 column Grid Gallery in the right column and no internal column spacing.
ABOVE EXAMPLE: 1/3, 2/3 full width stack with a text block in the left column and a 3 column Grid Gallery in the right column. Vertical text alignment is set to top to ensure the text on the left lines up with the top edge of the Grid Gallery. Then internal stack spacing is increased to give breathing room top and bottom.
ABOVE EXAMPLE: 1/3, 2/3 mid width stack with a text block in the left column and a single picture Grid Gallery in the right column. Vertical text alignment is set to middle to ensure the text on the left lines up with the vertical middle of the Grid Gallery. Then internal stack spacing is increased to give breathing room white space around the edge of the Grid Gallery.
_
"
John and the team has been instrumental in helping us align with our business goals, we couldn't recommend them enough.
John Smith, Rez Consulting
ABOVE EXAMPLE: 1/2, 1/2 two column mid width stack with a picture background in the right column and a white colour background set on the right. Inside the left column is a text block with large quote marks as the heading in the text block and a paragraph below that. Then a pastel background colour on the stack that is revealed around the edge of the column boxes.
_
78
Years in business
3
Good food wine awards
100%
NZ grown wine
ABOVE EXAMPLE: 3 column mid width stack with the same colour background in the each column. Inside each column is a text block with large numbers as the heading in the text block and a paragraph below that for the smaller one line of text. Then a stack picture background revealed around the edge of the column boxes.
_
A boutique salon experience
Located in South Melbourne, Zela Salon brings you professional salon treatments. Whether you're after a cut and colour, blow wave or a bridal hair up, we've got you sorted.
ABOVE EXAMPLE: 2 column mid width stack with no column colour background either column. Inside the left column is a picture block, then a text block on the right followed by a button block. Then a stack picture background where a colour block has been added to the image so the line cuts through the middle of the picture block for visual effect.
_
Sign up to our newsletter
Stay up to date with the latest trends, special offers and news.
ABOVE EXAMPLE: One column 3/4 centred stack with a column colour background and a text block, then a form. Then a stack picture background that has been tinted with another colour in the stack background opacity slider.
ABOVE EXAMPLE: One column mid width stack with a 2 column Grid Gallery and text titles overlaying the middle of the pictures and a zoom mouseover effect.
Specialty coffee and food
We serve fresh innovative dishes for breakfast, brunch and lunch. Paired with speciality coffee and a range of sweet home-made pastry treats.
BOOK A TABLE
ABOVE EXAMPLE: 2 column full width stack with a colour background in the right column set as a darker shade of the stack background colour and no column background on the left. In the left column is a picture block and in the right column is a text block.
_
ABOVE EXAMPLE: One column full width stack with a 3 column Grid Gallery set with 0px gap. Internal column spacing/stack spacing are both set to 0px. The Grid Gallery has an effect where the text fades in on mouseover and a colour overlay fades in on mouseover.
_
Smith Brothers
High quality menswear for every occasion.
ABOVE EXAMPLE: Two column full width stack with 0px internal column spacing left/right, top/bottom and 0px stack spacing. In the left column is a text block and a button block. In the right column is a 2 x 2 Grid Gallery where the second and third pictures have a 100% colour overlay tint and title text overlays.
_
Open 7 days
8am - 4pm
14 Russell Place,
Surrey Hills
Sydney
Phone: 04 3451343
Email: arebacafe@areba.com
ABOVE EXAMPLE: 2 column mid width stack with a colour background in the left column and a picture column background on the right. Then a different shade of pink is used for the stack background colour and stack spacing is set to reveal the stack background above and below the columns. In the left column is a text block and a social icons block set to show as icons only.
_
ABOVE EXAMPLE: 3 column mid width stack with a colour background in the right column and a picture stack background. A text block and button are in the right column and nothing in the other two columns.
Payroll
Free up your time and let us sort out your payroll for you.
Tax
We can help you with any tax queries so you can stay top pf your tax.
Business advice
Our experienced team are here to listen and give you tailored advice.
Software solutions
Make the right choice when it comes to Accounting software.
ABOVE EXAMPLE: 4 column full width stack with a stack background colour set. A picture block icon and text block in each column. Stack spacing is set to give breathing room above and below the content.
ABOVE EXAMPLE: 1 column full width stack with a single picture Grid Gallery. A text title is overlaying the bottom left corner of the Grid Gallery. A small amount of internal column spacing is set left/right and top/bottom so the Grid Gallery doesn't go right to the edge of the window.
_
ABOVE EXAMPLE: 1 column mid width stack with a 6 column Grid Gallery. Every second Grid Gallery image has a 100% white colour overlay and a text title. Then the column has a white column background and internal column spacing set to create a white border effect around the Grid Gallery. Then a stack background picture is added to the stack background and top internal spacing is set much larger than bottom internal spacing.
_
ABOVE EXAMPLE: One column full width stack with a text block heading followed by a 3 column Grid Gallery with text titles and a column gap set to reveal the background colour between the images. Left/right internal column spacing is set so the Grid Gallery doesn't go all the way to the edge of the window. Grid Gallery is set to darken pictures on mouseover.
_
ABOVE TWO EXAMPLES: Two one column stacks with Grid Galleries. The first stack is a 1 column Grid Gallery and the second stack is a 3 column Grid Gallery. The second Grid Gallery has a mouseover effect and text that fades in on mouseover.
_
ABOVE EXAMPLE: This is a 2/3, 1/3 full width stack with nothing in the left column and a form in the right column with internal column spacing set to adjust the spacing around the form.
_
ABOVE EXAMPLE: This is a one column stack with a four column Grid Gallery in it and a stack background image applied. The gap between the Grid Gallery pictures reveals the stack background picture.
_
New Zealand's premier scenic journey
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam finibus scelerisque posuere. Donec quis interdum mi. Curabitur a feugiat felis. Fusce luctus lorem at ex egestas finibus. Sed posuere molestie congue. Nunc pretium lacus ut condimentum rutrum. Nam rhoncus viverra nisi, sed auctor purus congue id. In eget suscipit ante, et euismod lacus.
ABOVE EXAMPLE: 2/3, 1/3 full width stack with a stack background picture applied and a white column background set on the right column with a text block in the column.
_
ABOVE EXAMPLE: 1/3, 2/3 full width stack with a column picture background on the left and a column colour background on the white. In the left column is a text block for the heading and a text block then Grid Gallery in the right column with quite decent spacing between Grid pictures. Then the vertical content alignment is set to middle.
_
new season styles
SUMMER 2020
ABOVE EXAMPLE: 1/4, 1/4, 1/2 full width stack with a column colour background on the middle column and picture backgrounds on the other two columns. In the middle column is a text block with a lot of new line breaks to add space between the heading and the paragraph text. In the right column is a Grid Gallery with 2 pictures and the left picture has a 100% colour overlay and a text title. The vertical content alignment is set to bottom.
_
ABOVE EXAMPLE: 1/4, 1/4, 1/2 mid width stack with a single picture Grid Gallery in each of the left columns and a 2 x 2 Grid Gallery in the right column. Then a pastel stack background colour is applied with some stack internal spacing. Internal column spacing is set to 0 on all columns.
ABOVE EXAMPLE: 2/3, 1/3 full width stack with a column picture background on the left column and a single column Grid Gallery in the right column. The gap on the Grid Gallery is set to be the same as the left/right internal column spacing but top/bottom column spacing is set as 0.
Dream kitchens
Our kitchens are stunning visually and a dream functionally, using high quality workmanship and attention to detail. We use only the best components and products to make sure your kitchen is as great in 5 years as it is today.
ABOVE EXAMPLE: 1/2, 1/2 mid width stack with a white column colour background on the left column and a column picture background on the right. Then a pastel background colour on the stack. Significant internal column spacing gives the text block in the left column room to breath and stack spacing above and below the columns reveals more of the stack background colour.
ABOVE EXAMPLE: 1/3, 2/3 full width stack with a column picture background on the left column and a column colour background on the right. In the left column is a text block for the heading and in the right column is a text block followed by a 3 column Grid Gallery. Vertical content alignment is set to bottom so the Kitchens text is bottom left.
ABOVE EXAMPLE: 1/2, 1/2 full width stack with a column colour background on the left column and a Grid Gallery on the right. To get the Grid Gallery to completely fill the column right to the edges, internal column spacing is set to 0px. Then on the left column is a text block and a social icons block.
Beautiful design
Our kitchens are stunning visually and a dream functionally, using high quality workmanship and attention to detail. We use only the best components and products to make sure your kitchen is as great in 5 years as it is today.
ABOVE EXAMPLE: 1/2, 1/2 mid width stack with a column colour background on the left and a column picture background on the right. In the left column is a text block. Internal column spacing is set up to give the text plenty of breathing room and increases the height for the more square box shape.
_
New Zealand's premier scenic journey
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam finibus scelerisque posuere. Donec quis interdum mi. Curabitur a feugiat felis. Fusce luctus lorem at ex egestas finibus. Sed posuere molestie congue. Nunc pretium lacus ut condimentum rutrum. Nam rhoncus viverra nisi, sed auctor purus congue id. In eget suscipit ante, et euismod lacus.
ABOVE EXAMPLE: 1/3, 2/3 full width stack with a column colour background on the left and a stack background picture on the whole stack. In the left column is a text block.
_
Get in touch with us
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse gravida lacus et nulla sagittis, in tempor mi egestas.
ABOVE EXAMPLE: 1/2, 1/2 mid width stack with a pastel column colour background on the left and a white column colour background on the right. Then a stack background colour with a darker colour. picture on the whole stack. In the left column is a circle picture block, a text block and a social icons block. In the right column is a form block.
_
Book now
For the trip of a lifetime.
ABOVE EXAMPLE: Two column full width stack with a blue column colour background on the left and a column picture background on the right, with a text block and button in the left column. Then significant top/bottom internal column spacing.
_
ABOVE EXAMPLE: 2/3, 1/3 stack with a column picture background on the left and a 1x1 Grid Gallery in the right column.
_
ABOVE EXAMPLE: 1/2, 1/2 full width stack with a column picture background on the left with a button block. In the right column is a 2x2 Grid Gallery. 0px internal column spacing is set so the Grid Gallery snaps to the edges of the column and fills it completely.
Thanks for checking out the inspiration gallery!
If you'd like to learn more about adding column backgrounds, editing column spacing or going full width with your stack designs, view the help guide.