What you can design with Rocketspark has exploded over the last couple of years to a whole new level of creative freedom. With the launch of Grid Gallery, column backgrounds, full-width stacks and a range of new mobile-website tools, do-it-yourselfers and leading web designers alike have been creating incredible looking websites on Rocketspark.
But custom-designing a site takes time—font sizes and letter spacing, adding blocks and mobile spacing all need to be adjusted for every stack.
This year we’ve come up with a design game-changer—introducing Rocketspark’s Preset Stack library.
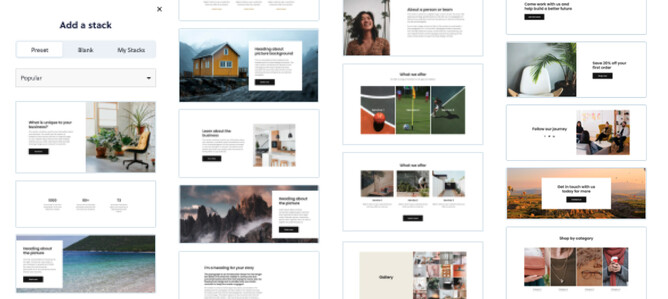
Whether you’ve just started editing a brand new website template for your business or you’ve been designing for clients using Rocketspark for years already, Preset Stacks gives you an incredibly fast visual way to add beautifully designed section-layouts to your pages.
Everyone can design beautiful pages with Preset Stacks
Preset Stacks has been created for everyone, from our network of web designers (Rocketspark Design Partners) to our do-it-yourself customers with little-to-no design experience.
If you aren’t a professional web designer, it can be tricky to add new content to your website (whether it’s a new page, sections of a page, elements like images or videos) and get it to look as beautifully designed as the original template.
With Preset Stacks you can now confidently keep your website updated with fresh content knowing that you’re enhancing your website design while you’re at it.
Giving designers more time for creativity
For professional website designers, the Preset Stacks feature has been created as a workflow accelerator—a tool that can help you complete your layout and design tasks, like width and spacing tweaking, adding blocks, configuring design settings and more in record time. Rather than spending 5 minutes building a stack to achieve a certain look, you can now add that stack with a single click—freeing up time for other art direction tasks like curation of colour, type, illustration, photography and animation!
Achieve beautiful whole-page looks, fast
Creating brand new pages for your website no longer means starting from scratch. You simply add your new page, add a few Preset Stacks to that page, tweak the content so it’s fit for purpose and you’re done!
There’s a Preset Stack for every space
Preset Stacks are handy for business websites across all industries, from building and construction to retail, food and everything in between. Each Preset Stack has been carefully designed by our creative team to enable you to update and add to your website with ease, whether you’ve designed it yourself or you’ve had help from a designer.
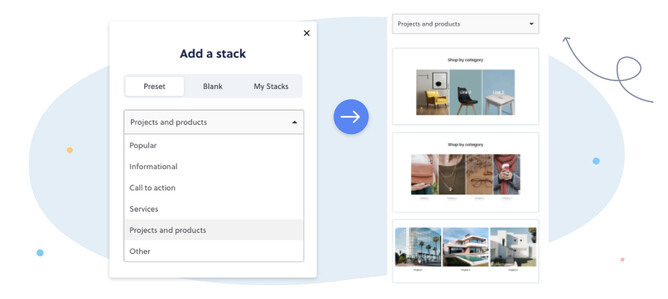
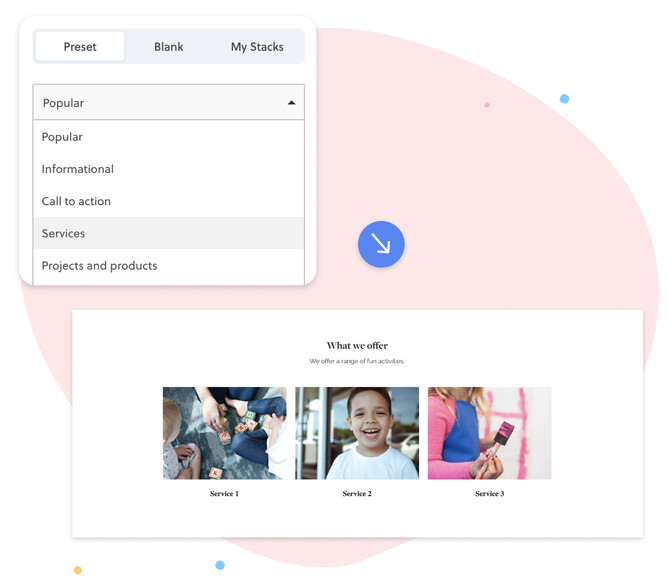
Conveniently categorised by ‘use’, you can be confident in choosing the right Stack for a particular space or position on your website.
Preset Stack ‘use’ categories include:
- top of a website page
- informational content
- for listing and describing services
- call-to-actions
- products and project display
- testimonials/reviews
- footers (coming soon!)
- logo/menu headers (coming soon!)
This is just the start. We’ll continue to add new Preset Stack categories and Preset Stacks to our library, so keep an eye out for those in the coming months.
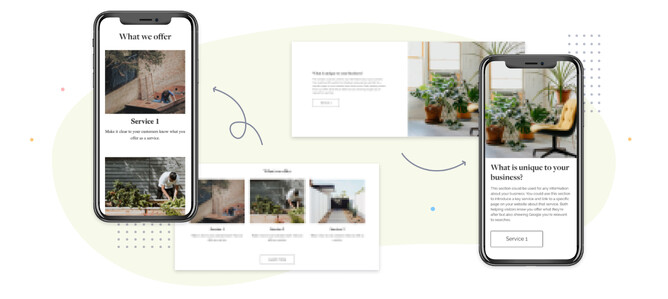
Automatically awesome on mobile
With Preset Stacks, we’ve done the resizing and tweaking for the mobile screen for you—saving a huge amount of time, with peace of mind that your website looks great on mobile too. You can still adjust design elements for mobile if you want to (things like headings and paragraphs, and content width and spacing), but if you roll with our standard Preset Stack settings it'll look great automatically.