Now you can edit the design of a specific stack and all of the content inside it to create a different looks down your page. There are endless ways this can be used to help improve the design of a website and it helps break up content, instead of your whole page having the same background colour and content styling. Check out the specific features below and get thinking of how you can use this on your own Rocketspark website.
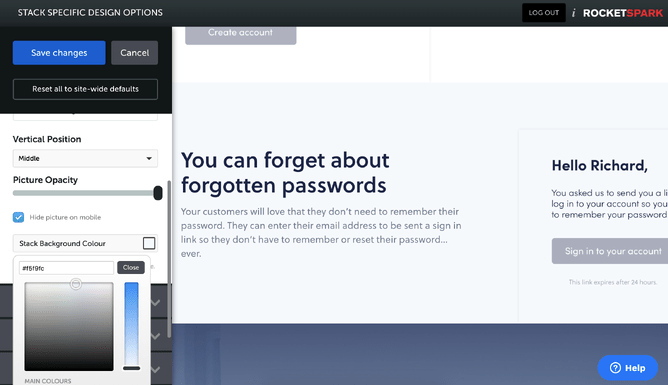
Edit the background colour of a specific stack
- Edit the background colour of specific stacks so they're different to the default background colour.
- Edit the background colour of as many stacks on the page as you like so that they're all different.
- Revert back to the default background colour.
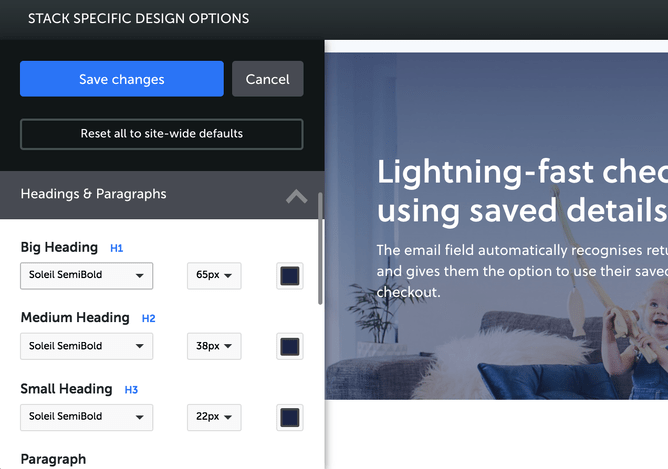
Edit the design of all heading types and paragraph text inside a specific stack
- Edit the size, colour and font of H1, H2, H3 headings and paragraph text inside a specific stack. This is especially useful if your default text doesn't stand out well on your adjusted stack background colour or if you want to have different looking headings in one of your stacks.
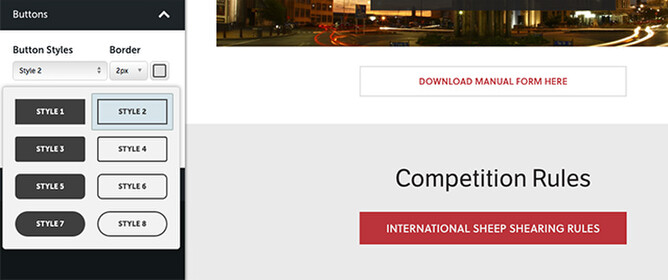
Edit button design for specific stacks
- Edit the size, colour, font and border of buttons inside a specific stack. This is great if you have one call to action button on your page that you want to draw more attention to than others by using a different colour or size for the button.
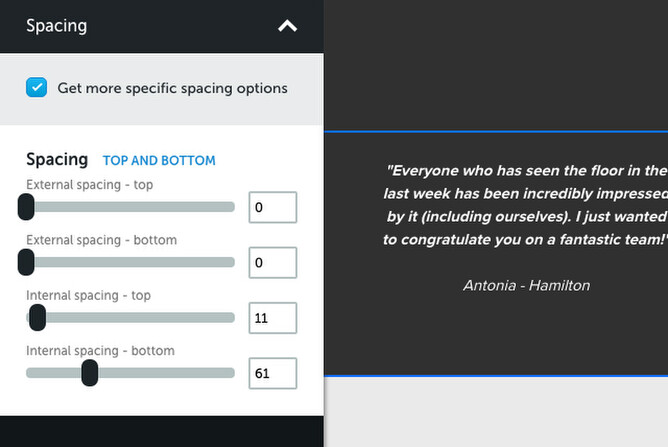
Adjust the top and bottom spacing of specific stacks
- When you change the background colour of a stack it feels like the spacing cuts in half due to the change in background colour — so additional spacing is added automatically to that stack when you change from the default stack background colour.
- Quickly adjust the stack's spacing at the top and bottom.
- More advanced spacing options if you want the top spacing to be different to the bottom spacing or want to adjust the internal and external spacing separately.
Quickly revert to the default stack design
You don't need to manually change back all of your stack specific design settings — instead you can click "reset to site-wide defaults" and this will restore the default stack design settings as you have them set in the CHANGE DESIGN menu.
Endless design possibilities
These stack design options open up a huge amount of design flexibility. We have already seen many beautiful and creative uses for these new design options and we can't wait to see what you create using these new tools.