They say a picture is worth a thousand words. If that's true, then you’ll love our new stack background image design feature. You can now add impressive full width pictures to specific sections of your pages, giving your designs a whole new level of customisation and sophistication.
Background images have fast become a web design trend and it’s no wonder, considering their visual impact. Background images are a great way to add interest to your site and inject life into a design. They are also a great way to break up your content and create varied sections down the page.
Be Creative
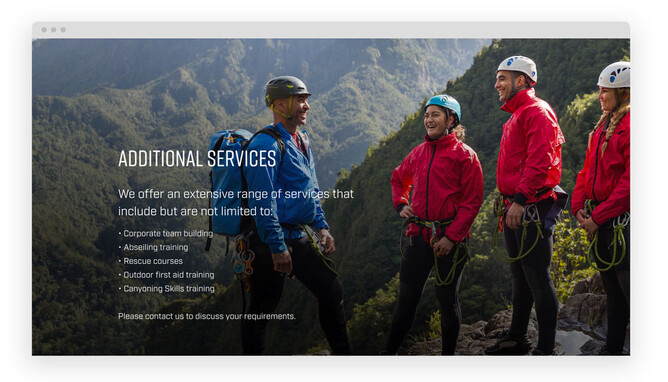
The great thing about background images is that you can place content over the top of the picture background. This might be text, buttons or even products from the shop. Alternatively, you could just have an image that spans the full width of the page. You can upload a different picture for each stack so there’s plenty of scope to be creative.
Whilst photographs are the obvious use for backgrounds they’re certainly not the only option. Think about textures, patterns, gradient effects or even illustrations; the opportunities are endless.
Adjusting the image's opacity
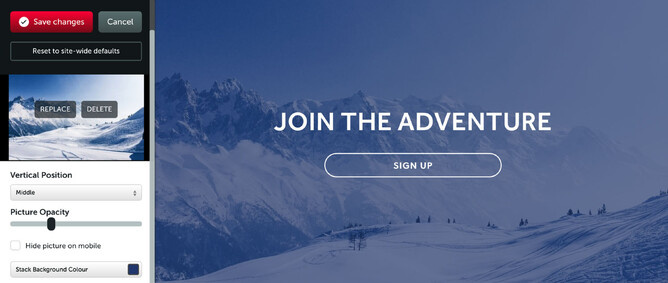
We’ve included a nifty slider which allows you to control the opacity of the image. If you lower the opacity and choose a stack background colour, then you can create an awesome overlay effect. This is perfect if your image has a lot going on and you don’t want to distract from the content.
Hiding the image on mobile
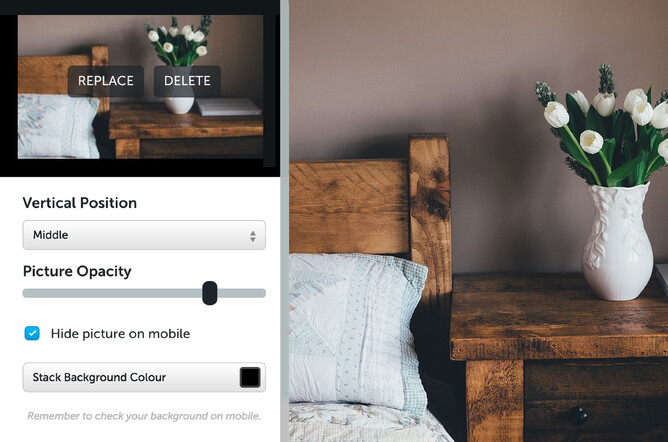
Whenever you upload a background image it pays to check what it looks like on mobile. If the background doesn’t look right on a smaller device then you can hide the image on mobile only by ticking a checkbox.
Changing the position of the image
If you’re not happy with how your image is placed in the stack try changing its vertical position. There are three options to choose from - bottom, middle or top. These all affect the starting point of the image. Don’t forget to experiment with the different spacing options to modify the image’s height.
Endless options
There are many different ways you can harness this new feature and we can’t wait to see what you create. Whilst text is an essential part of a website, stunning images are crucial for a great first impression. Although it's tempting to unleash this new power in full force, it's important not to over do it as your web browser still has to load all of those images (even though Rocketspark does some pretty clever image compression in the background to optimise the images for web). Always ensure that you upload high quality images and that the content is still readable.
So, why wait? A background image might be just what you need to bring your site to life!