Help, my website flunked a speed test!: What to do about loading times...
Nobody wants to be a slowpoke. Maybe you cross the finish line of the half-marathon right at the back of the pack. Or maybe everyone’s laughing at a joke and you’re still left scratching your head thinking, I don’t get it. No matter the scenario, none of us like being branded “slow”.
Which is why some people get a rude shock when they use website speed tests—especially Google PageSpeed—to test how quickly their website loads. We’ve had a number of clients email us, “Help!”, when a speed test tells them their website’s loading time is less-than-supersonic. If that’s you, don’t stress. In this blog post, I explain why a bad score doesn’t mean a bad website, and what you can do if you find yourself with a slow-loading site.
The limitations of Google PageSpeed Insights
There are two major benefits to having a fast-loading website: (1) an enjoyable user experience, so that your site visitors aren’t sitting and waiting forever for your page to load (or, worse, getting so sick of waiting they abandon the attempt altogether); and (2) higher search rankings—all else being equal, fast-loading sites tend to appear higher in Google search results.
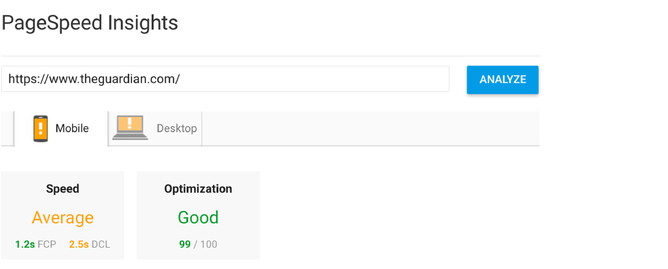
So a while back, Google began contacting people with websites, inviting them to use their tool PageSpeed Insights to test their website’s loading speed. Some of those who dutifully took the tests have found that their websites have scored lower than hoped—and that’s been quite alarming. Remember getting that big fat “F” scribbled in red pen on your school assignment? Yeah, not fun.
But just because Google says it, doesn’t mean it’s 100% true. PageSpeed tends to assess your site according to what works in theory, rather than what works in practice. PageSpeed often makes recommendations to improve speed that are impossible to implement in reality. In fact, it gets worse. According to speed specialists WP Rocket, “Google PageSpeed does not actually measure the loading time of your site”! PageSpeed is a tool for developers, not end-users. So you need to take Google PageSpeed with a grain—or possibly even a few heaped spoonfuls—of salt.
Of course, we can’t ignore Google’s advice entirely. After all, it is Google’s search engine that we’re trying to climb the rankings of. But I recommend that you don’t exclusively use Google PageSpeed; use Pingdom as well (or a similar test). Unlike PageSpeed, Pingdom actually measures loading time, so it’s a more useful speed-testing tool. That said, even Pingdom has its limitations. For example, it only allows you to test from three geographical areas, which can affect loading time.
Don’t underestimate the value of how fast the site feels. Visit the site and see how long it takes to load. Does it feel slow? How about as you journey through the site? Are the images big enough to be attractive? In terms of user experience, this is just as important than any speed test, and maybe more so.
What makes a website slow?
There are a few things that cause a website to load slowly. Most speed tests will identify the sluggish parts of your site, things like: the volume of content, images, video, and third-party plug-ins. But here’s the rub: these are precisely the things that make your website engaging and attractive.
One of our clients has a stellar website but only an average loading time according to a speed test. The biggest “offender”? The homepage video. But this video happens to be perhaps the site’s best sales tool. Do you really want to jettison the best part of your website just to speed it up a couple of seconds??
So there’s a trade-off. You can ditch all the bells and whistles and have a fast-loading site, or you can have the fancy stuff and put up with a reduction in speed. Sure, you could remove that Instagram feed from your homepage and gain a bit of pace, but you’ll also be losing a powerful sales tool. Yes, you could reduce the number of images and make your site more cheetah-like, but guess what: boring site. Heck, let’s go the whole nine yards: no pictures, all text, white background. You’ll become the Usain Bolt of loading times...but the rice cake of websites.
What should I do if my site is slow?
You’re walking a tightrope between loading time and website quality. There may be some pain-free ways to give your loading time a boost—if so, great!—and speed tests can be useful for sussing those out. But don’t dump the best part of your site just for a 2-second gain. Balance the need for speed against the zeal for appeal.
Here’s what I recommend:
- Test using a speed test and user feel. Go ahead and check your speed. Use a speed test, like Pingdom and maybe also Google PageSpeed, but don’t forget to simply try out your site yourself. Test over several days and using several devices—your computer, your tablet, your phone, etc.
- Identify what is slowing it down. If, after testing, you find that your site is consistently slow, try to identify what is slowing it down. Are there too many images? Is it a plug-in that’s causing the lag? This is where Pingdom is really handy. Scroll down below those alarming grade-scores to the finer print. You’ll find it identifies the specific elements of your site that are taking the longest to load.
- Decide whether to take action. As I’ve already said, there’s often a trade-off involved with page speed. If you find that the number of images is the culprit, you could consider reducing the number. For some sites, less is more. On the other hand, it’s probably not worth scrapping your most effective conversion tool just to gain some loading time.
- Get in touch with us. If you’re a Rocketspark customer with speed needs, don’t hesitate to contact us. We’re happy to talk you through some options for improving your loading time. There are some things that are out of our control, but if we can fix it, we will!*
- Take a holistic look. There are a lot of ways to gain a high ranking without fretting over speed. At Rocketspark, we’ve blogged extensively about how to claw your way up the Google search rankings (click here to get started). In a nutshell, the best content gets the best rankings. So, sure, go ahead and make a few tweaks to improve your loading time, but focus mostly on making your content really compelling. Your site doesn’t have to be Road Runner to perform well.
*By the way, there are some long-term improvements on the cards for the Rocketspark system that’ll give our clients’ loading time a giddy-up—but they’re not quick fixes. Speed is not the be-all and end-all, but it’s still something we take seriously. So rest assured, we’re on it! In the meantime, we can help you with making your site an easy, engaging experience. You’ll find having to wait an extra second or two for the website to load won’t make a significant difference.
Conclusion: no need to speed freak
If you’re a speed freak, a slow website might make you “speed freak”. But there’s really no need to stress. Just remember:
- Don’t rely exclusively on Google PageSpeed Insights (it’s primarily for developers, not end-users). Try out Pingdom or something similar.
- Test speed thoroughly, using a (good) speed test and simply by trying the site out for yourself. Do it over several days and several devices.
- Figure out what is slowing it down. Then comes the hard decision: To keep or not to keep? Make sure you don’t remove your best elements.
- If there’s no easy solution, maximise the user experience and your search rankings by taking a holistic approach.
Everybody knows Speedy Gonzalez, but did you know Speedy also has a cousin? Slowpoke Rodriguez, “the slowest mouse in all Mexico”. But though Slowpoke has slow feet, as he tells Speedy, he’s not slow in la cabeza, able to outwit would-be predators. It’s a bit like that with websites. Yes, speed matters—but it’s not everything.