Around this time last year, we launched our brand-new Grid Gallery feature—a powerful design and marketing multitool that offers a wide range of beautiful design options, for showcasing everything from ecommerce categories to architectural projects and everything in between.
Since then, as we’ve continued to look at global trends from some of the best-loved, best-designed websites, the idea to take Grid Gallery to the next level has been brewing.
This new version of Grid Gallery (Grid Gallery 2.0) gives you additional website display options to dramatically open up design capability within the Rocketspark platform.
- Put text below your images in Grid Gallery
- Add secondary text with different styling to your title text
- Display secondary text as a button, plain or underlined
- Display your text in a colour box
- Have a button over your image
- New button styling options
- Letter spacing and line spacing options for Grid Gallery text
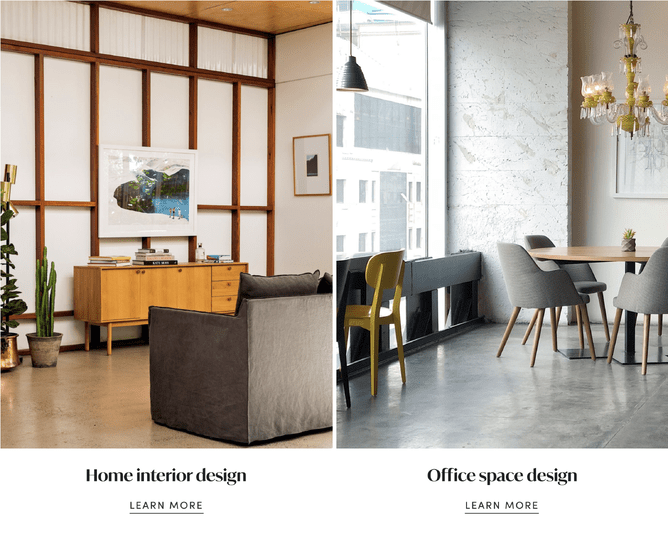
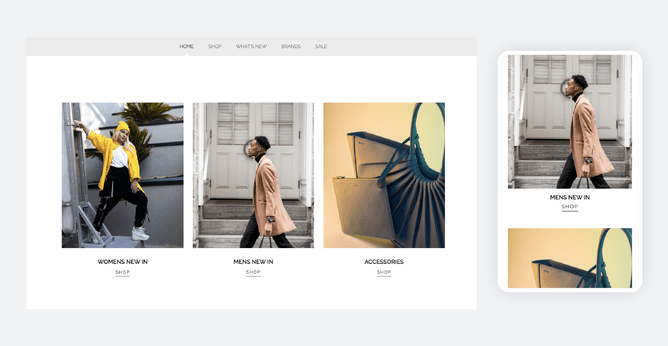
Put text below your images in Grid Gallery
You can now place text underneath an image. Aside from being able to create a clean look in your design with this new text-under-image position, you’ll never need to worry that your text might clash with an image. For even more design flexibility, you can set this text inside a box with a background colour. Watch a 6 minute video on how to achieve the above look using Grid Gallery 2.0.
Add secondary text with different styling to your title
Being advocates for beautiful design and typography, we wanted to give you a number of text styling options for your Grid Galleries. You can now add secondary text onto your Grid Gallery images and style it separately to your title text.
Whether you want to add a little more detail to images in your Grid Gallery or you want to display text in a way that will prompt the viewer to take action, the new secondary text field is the answer.
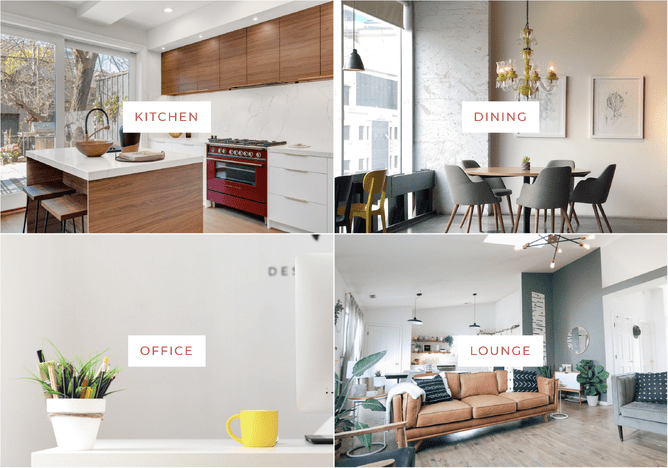
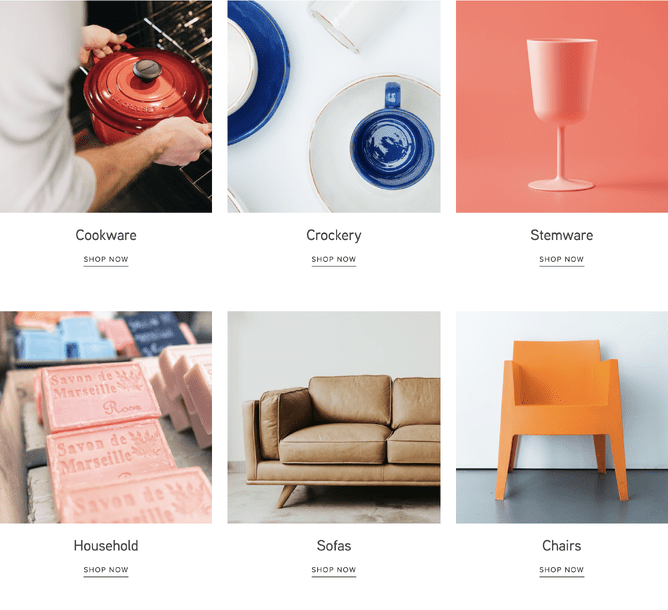
Display secondary text as a button, plain or underlined
After reviewing hundreds of the world's best ecommerce websites, being able to style small buttons and underlined text below images are major design trends for an ecommerce website.
With Grid Gallery 2.0, you have three options for displaying secondary text:
- Display as plain text
- Display as a button
- Display as underlined text
Displaying your secondary text as a button or as underlined text is a visual way for you to show your viewers that text in your Grid Gallery cell is clickable, and prompt them to take action.
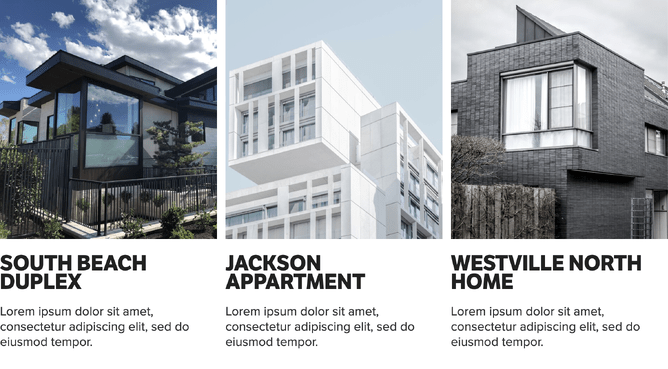
Display your text in a colour box
Display text below the image, inside a box with a background colour.
Images are courtesy of LAD Architecture.
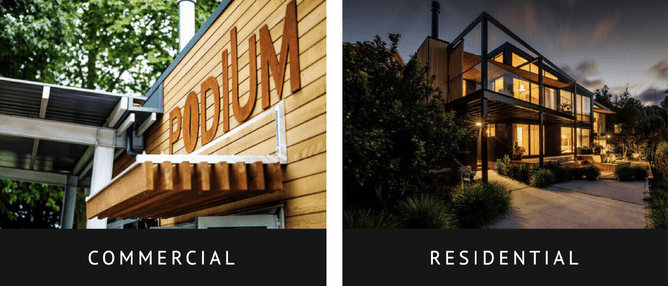
Have a button over your image
Choose to display your secondary text as stand-alone buttons on top of your grid gallery images.
New compact button styling options
It’s easy to get your buttons looking just right with Compact Button Mode.
Working hand-in-hand with Grid Gallery 2.0, applying the Compact Button Mode feature to your button styling will result in your buttons wrapping neatly around the words or phrases within. And yes, this applies to your mobile buttons too!
According to an article on Mobile Ecommerce Shopping Stats & Trends in 2020, mcommerce (shopping on a mobile device) continues to become more popular—smartphones becoming the driving force behind this growth. Luckily you'll never have to worry about clunky-oversized buttons taking over important mobile screen space, because with Rocketspark’s latest features we’ve handed you the reigns giving you the choice of how you’d like your buttons displayed on mobile.
Letter spacing and line spacing options for Grid Gallery text
T r a c k i n g—a fancy term for spacing between letters for the purpose of creating a particular visual effect (creating this effect by pressing the space bar after each letter will result in Google not recognising your words for SEO purposes, so you’ll want to use our tracking tool instead). With Rocketspark, you can now adjust the tracking (letter-spacing) on your title text and/or secondary text. Additionally, with our new line spacing controls, you can create a little breathing room in your design—great news, particularly for designers and those with an eye for aesthetics.
Pro tip! You can even use the line-height (or spacing) tool as a way to fine-tune the space between primary and secondary text. And when you’ve positioned your text below the images, you can use line-height to adjust the space between image and the text.
When to use Grid Gallery?
Grid Gallery 2.0 has opened even more design possibilities. Use Grid Gallery on your website to display category grids, sale/promo categories, products, projects, staff or team profiles, testimonials or for any content that requires an image, some text and either some secondary text or a clearly designed call-to-action. Quickly and easily style your text to suit the design of your website and your unique brand—for a website that engages your viewers and leads to better conversion.
Use Grid Gallery 2.0 as a navigation tool for your Rocketspark ecommerce website, and display your product categories in a visually punchy way that’ll grab your viewers attention—prompting them to take action so they can get to where they want to go.
For restaurants and cafes, using Grid Gallery 2.0 makes it easy to showcase your different menu’s (breakfast, lunch, dinner, takeaway, drinks).
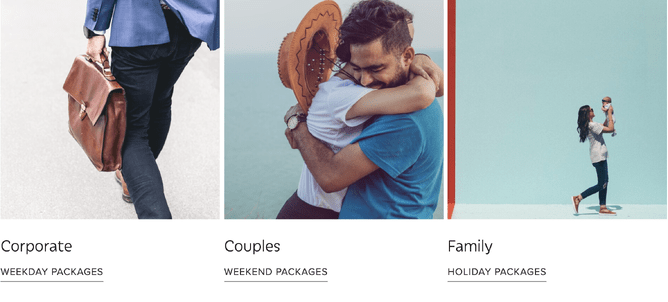
Accommodation suppliers can use Grid Gallery 2.0 as a quick link to their different room types or offers/packages.
Architects, builders and tradies can use Grid Gallery 2.0 to display completed projects/portfolio or key service categories.
Whether your Rocketspark website serves as an information hub, a way to capture leads or receive enquiries, or for selling online, Grid Gallery 2.0 gives you an eye-catching way to guide your viewers around your website, creating an experience they’ll return for.
How to add a Grid Gallery to your website?
For more Grid Gallery 2.0 design examples see the Grid Gallery Inspiration page.
See the help guide to get started.