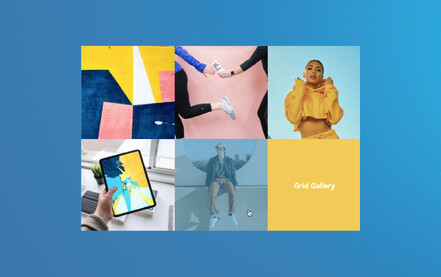
We understand the importance of beautiful, effective design and want you to have as much creative freedom as possible when it comes to editing all parts of your website. This is the reason why we’ve developed Grid Gallery - to give you a powerful multitool that offers a number of simple and effective website solutions.
Images communicate to the brain instantly - much quicker than it takes the brain to interpret text. A beautiful image gallery can leave visitors with a strong feel for your brand. With the option to combine a number of different design elements, you can easily turn a Grid Gallery block into pop-ups or buttons that will help create a clearer customer journey on your website.
Contemporary Design
It’s a block, not a stack
Grid Gallery is a block, not a stack, giving you layout flexibility. Add more than one Grid Gallery block into a stack, or mix Grid Gallery with text blocks or buttons to further customise the stack.
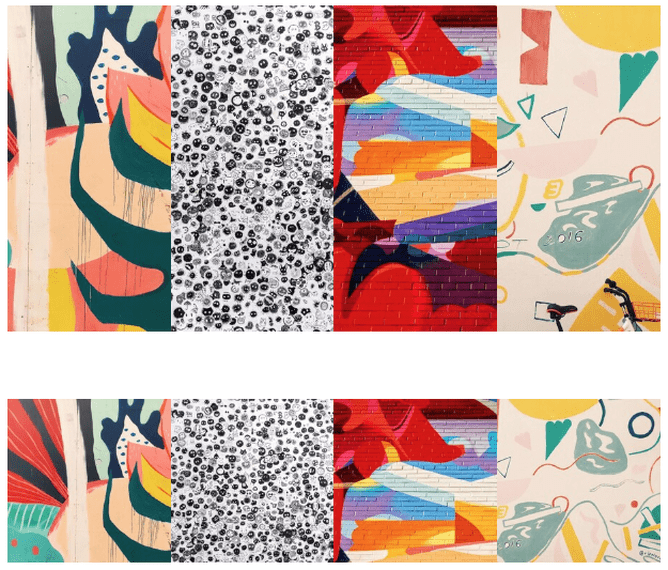
Cleaner design with image spacing options
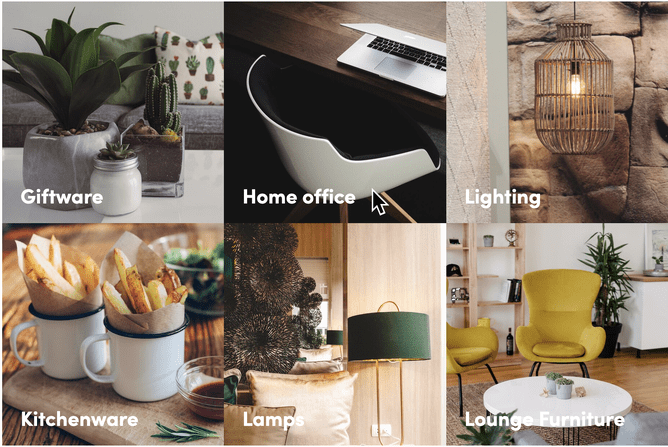
For an on-trend or clean Instagram inspired look, you can now adjust the gap between a grid of images down to zero, or if you prefer images with borders, simply adjust up.
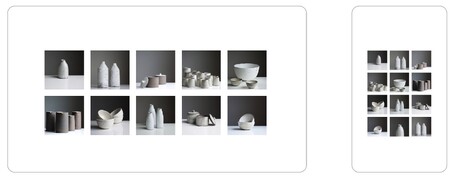
Adjust Grid Gallery columns for mobile
You’ll want your images to stand out on mobile for the best viewer experience. Once your desktop Grid Gallery layout is complete, you can separately adjust Grid Gallery for mobile view. Reducing the number of columns the gallery wraps to on mobile will increase the size of each box in the grid, making the content much easier for the viewer to use or navigate through.
Get creative with pop-ups and mouseover effects - fancy!
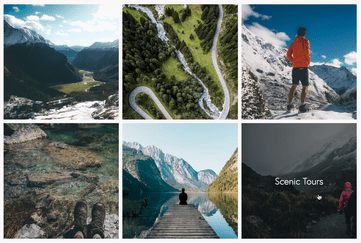
Easily add interaction to your website with Grid Gallery mouseover effects. These transitional effects can be seen when you hover your mouse over a box in the grid gallery. In Grid Gallery you have the option to set mouseover effects gallery-wide and one box at a time.
Mouseover effects can include the following transitions:
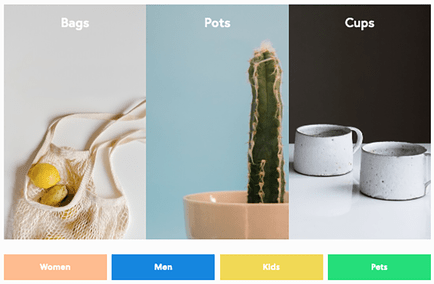
- An image box changes to a text overlay button
- A colour box with or without text overly changes to an image box and vice versa
Mouseover effects are handy when you want some or all the boxes in your Grid Gallery to act as buttons and link to other pages. If you don’t want a mouseover effect on a particular box within the gallery, or you’d prefer not to use this feature at all, simply use the checkbox to disable mouseover effects.
Set your grid to popup enlarge for a traditional popup style gallery where a click on the image will enlarge it in a popup window. To give the viewer more information or an explanation of the photo, simply add a caption that will show on the enlarged pop-up view. For info on how to do this, see the help guide.
Accelerate your Workflow
Autofill with stock images for a preview
If you haven't quite gathered the images for your website yet, no problem! The pre-loaded stock images allow you to preview what your gallery could look like! Test it out by simply clicking autofill, then when you’re happy with the layout, replace the stock photos with your own high res photos.
Bulk upload all your images
In one foul swoop and at the speed of light (almost), you can now drag and drop your selected images from your external source straight onto Grid Gallery. The images will fill the boxes in Grid Gallery, where you’ll then have the option to rearrange, and edit as needed.
Shape and align your images in one click
Portrait, square, or landscape? Change a grid format to suit the space, the number of images, or for the creativity itself. Not looking quite right, try changing the width or height settings of the grid until you get the look you’re after. In Grid Gallery, you can also resize all images at once - a major time saving.
Some of the images not centred or laid out in the grid rectangles showing the detail you wanted? With the controls in Grid Gallery, not only can you edit the entire gallery at the same time but each image within the grid can be edited individually.
Marketing made easy
Digital marketing allows small to medium businesses to compete online with larger competitors using smaller budgets. This is great news, except however, when the word ‘marketing’ sounds so scary you might resist doing it at all. At Rocketspark, we bend over backwards to help you unravel the ‘marketing’ monster so you can have an effective website, on top of beautiful design.
Grid Gallery has not only been developed for better design, it's also a built-in marketing tool that intuitively helps you achieve your website navigation goals. Good, easy to follow navigation will guide your viewer smoothly to exactly where you intend for them to go - conversion.
Great linking options - for guiding customers to the right place
Grid Gallery can be turned into image links or a grid of visually engaging call to action buttons that help direct traffic on your website. It’s a great navigation tool for retaining your website viewers, and with a clear and user-friendly website structure the viewer can be guided seamlessly through to the conversion stage where you want them to take an action - enquire or purchase.
Easily build a landing page and use Grid Gallery as the entry point to particular sections of your website. Landing pages are handy for when you have a lot of information to convey but not all of it will be relevant for all viewers. Use individual image boxes to outline the different aspects in your business, which will link to the relevant page where the bulk of the information is displayed.
Add Alt text to your images in Grid Gallery to get found in search results
You may already know that using a combination of keywords and even more importantly high-quality content helps users discover your website when they search online. Although images on a website can enhance the viewer experience, search engines can’t see images and so it’s important to add Alt Text - additional text that’s not visible to the viewer, but that you can insert ‘behind’ your images, describing what your image is about.
Alt text helps Google understand the content of your pictures and photos. By adding clear and intentional Alt Text (alternative text) to your images in Grid Gallery, you’ll get SEO (Search Engine Optimisation) benefits and be more likely to appear in image search results.
What’s all the fuss about?
- Grid Gallery is a multi-tool for cutting-edge design
- With more editing flexibility you’ll have an even speedier workflow
- Turning Grid Gallery into call to action buttons/links can simplify your website navigation and encourage the customer to take action right away.
Extremely versatile, Grid Gallery will suit most industries. See industry-specific examples on our Grid Gallery Inspiration page.