Want to unleash your creativity and save time spent designing a website? Heck yes, you do. So let me introduce you to a brand new Rocketspark feature that’ll maximise visual oomph, yet magically minimise time spent: copy and link stacks.
A button-click is all it takes to copy an entire stack and use it again on the same page or any other page. It’s like copy-and-paste for stacks.
Got stacks you want to repeat on multiple pages? Whether you want to copy it once or a zillion times, you can do so instantly. That makes building out the design of each page waaaay quicker. Need to set up a page of repetitive content? Just copy the stack to the same page over and over again (which you can use as placeholder content).
Copied stacks are linked by default. That means that if you edit the content in place, it applies those changes across all the other linked stacks throughout your site. There’s no need to edit each stack individually—one edit is all it takes.
The idea is brilliantly simple: copy an existing stack to anywhere else on your site with a click of a button. No more tedious and time-consuming reproducing stacks ad nauseum. Just a click and—bingo bango!—it’s replicated either on the same page or on different pages as many times as you like. Just like a magic carpet for your content.
This is massive, because now achieving design consistency throughout a page and even an entire site is quick and easy. A uniform, themed look is now so much more doable. That means you can now afford, time-wise, to meticulously craft a beautiful stack, knowing that it can be endlessly repeated throughout the site. Wanna take a looksie?
A button-click is all it takes to copy an entire stack and use it again on the same page or any other page. It’s like copy-and-paste for stacks.
Got stacks you want to repeat on multiple pages? Whether you want to copy it once or a zillion times, you can do so instantly. That makes building out the design of each page waaaay quicker. Need to set up a page of repetitive content? Just copy the stack to the same page over and over again (which you can use as placeholder content).
Copied stacks are linked by default. That means that if you edit the content in place, it applies those changes across all the other linked stacks throughout your site. There’s no need to edit each stack individually—one edit is all it takes.
Edit in one place and it updates everywhere.
Copied stacks are linked by default. That means that if you edit the content in place, it applies those changes across all the other linked stacks throughout your site. There’s no need to edit each stack individually—one edit is all it takes.
Or, edit one stack without affecting others.
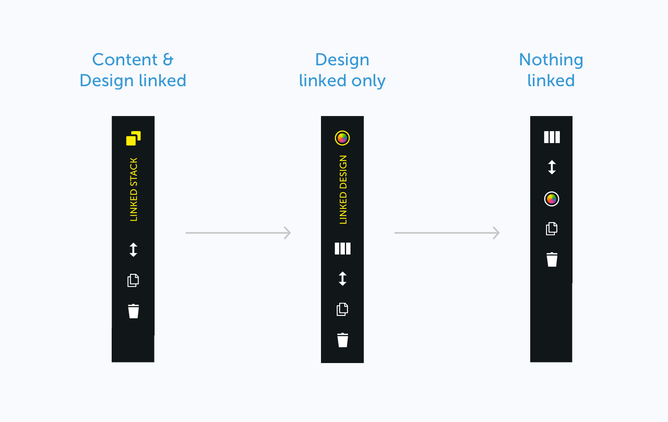
But what if you only want to change the content on one stack, not all of them? Glad you asked. Unlinking a stack’s content is a cinch, allowing you to make changes to an individual stack’s content without it automatically updating across the others.
This is a real game-changer. It means you can reuse the style of a stack—the design, image and font settings, etc.—that you’ve sweated over creating, while changing the content of each stack (effectively making the copied content a placeholder). That gives you a consistent design across multiple stacks.
When you unlink the content, the design stays linked, meaning that if you edit that stack’s font, colour and design styles, it’ll update the design of all of the linked stacks (even if they don’t have the exact same content anymore). Or simply unlink the design for a completely disconnected duplicate of the original stack.
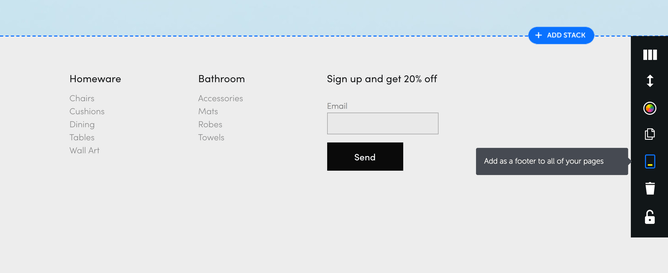
Add identical footers to every page.
The footer is one thing most sites want to keep the same on every page. That’s why we’ve created a dedicated footer stack, a kind of linked stack applied to the bottom of the page. You can choose to have the footer automatically added to every page of your site—even on your online store or blog pages. As with all other linked stacks, you only need to edit it once and it’s applied across the whole site.
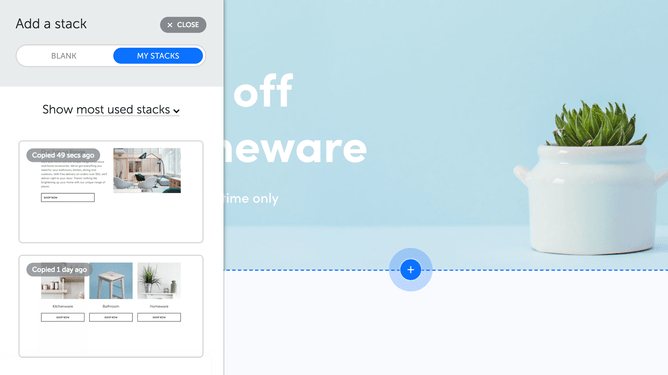
New interface design and stack adder
We've upgraded the stack adder to a new side panel design. However it doesn’t just look different, the new design features a special ‘My Stacks' area where you can see all your previously copied stacks, including your recently copied and most used stacks. This means you can copy a stack today, go away, and then copy it again when you return to work days later.
Add a recently-edited stack.
Any stacks you edit are automatically added to a side pane of recently-added stacks. This lets you access stacks you’re currently working on, quick n’ easy. Just another way we’ve made life easier. This feature is being rolled out over the next few weeks.
3 new stack types
If that wasn't enough goodness we’ve also added 3 new stack options. You can now add 5 column, 6 column and 3/4 centered stacks to your website. These sit alongside the original stack options in the new stack adder panel.
Conclusion:
You’re really gonna like copy and link stacks. This new feature allows you to:
- Copy stacks with just a button-click.
- Edit in one place and have it update across all linked stacks.
- Unlink stacks to allow editing stacks individually (content and design styles).
- Add identical footers to every page, including your blog and online store.
- Find previously-copied stacks in the sidebar for copying at a later date.
- Quickly access recently-edited stacks that are automatically added to a side pane.
Here at Rocketspark, we’re on a mission to make creating beautiful websites easier and quicker for designers and website owners alike. And copy and link stacks does exactly that, allowing you to copy content as much as you want. That has the potential to revolutionise the design process by both saving time and thus freeing you to create even slicker looking websites knowing that you can easily achieve a consistent look across an entire site.