Favicon. The word sounds faintly like emoticon or bestie, something from a world inhabited by giggly teenagers texting their BFFs (“u r my most favicon lol!!!! xx”). But it’s not. A favicon is actually a handy little feature for your website. And we do mean little.
What is a favicon?
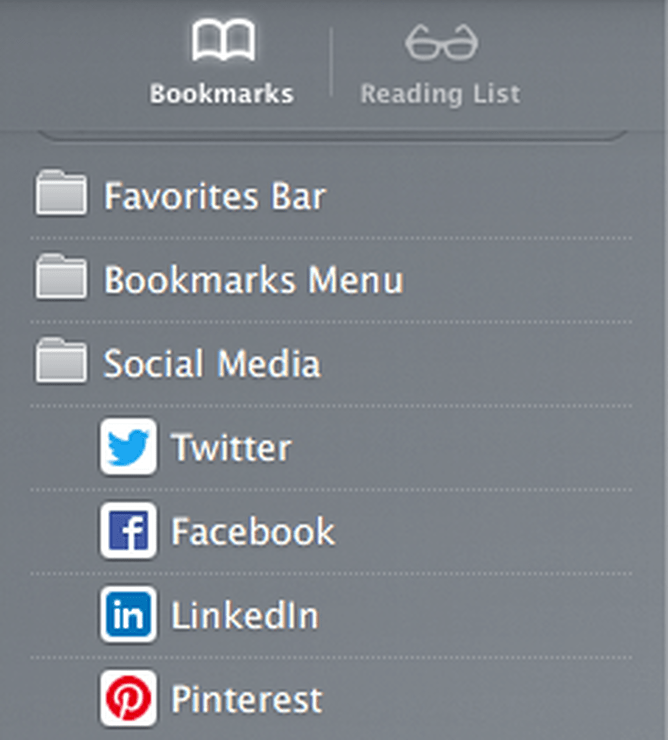
Favicon is two words smushed together*: favourite and icon. That’s because it’s the icon that appears next to a website’s name in your bookmarks, known as favourites in Internet Explorer from whence the word originates:
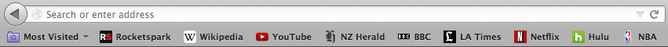
See those little icons next to Twitter, Facebook etc.? Those are favicons. And they can show up in a variety of places in your web browser. Like the bookmarks toolbar:
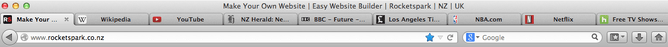
And browser tabs:
And let’s not forget the address bar:
If you don’t have a favicon, then something generic—say, a globe or document icon—will appear in its stead. But it’s well worth taking a few minutes to create a favicon for your website. At 16x16 pixels, a favicon may be small, but the benefits can be significant.
Why have a favicon?
Okay, sure—the fortunes of your website won’t rise and fall on the presence or absence of a favicon. But that miniature logo can still play a significant role that belies its modest size, in two ways:
Branding. It’s the cyber-equivalent of the company letterhead. Attention to detail is crucial to strong brands. Having a favicon is certainly a detail, but it communicates something. It conveys a sense of professionalism and brand unity, which ultimately instills trust in the user.
Usability. There’s a practical purpose too. Favicons make locating or noticing a website in browser tabs or bookmarks easier. They really come into their own with browser tabs. In the screenshot below you’ll see that if you have a lot of tabs open, some browsers, like Chrome, often only display the favicon.If you have a recognisable favicon, a user is more likely to return to that tab.
How do I create a favicon?
The main reason small businesses often don’t have one is simple: they don’t know how. But it’s actually pretty straightforward. These are the main steps involved in creating your own favicon:
If you are a Rocketspark client, the process is super easy, just follow our support guide here and skip the following steps.
- Getting the size right. You will need to use some kind of image-editing program (e.g., Photoshop, PicMonkey) to create the image. The image needs to be set at 16x16 pixels. Alternatively, you could make it bigger, like 64x64 pixels and then, once complete, scale it down—just so long as the final product is 16x16 pixels.
- Designing the favicon. Most favicons are based on the website/company logo, but it almost always requires some retooling. It’s simply too small to accommodate most logos without some tweaking. Some favicons are just made up of letters, working the business’s initial(s) into a design consistent with the brand. Take, for instance, Wikipedia ("W") or Rocketspark’s own favicon (“RS”):
But this isn’t the only way to do it. You can ditch the letters for something purely visual, like YouTube or Basecamp:
Either way, the key is the same: keep it simple, ultra-simple.
- Saving it in the correct format. The favicon needs to be in the “.ico” format, so save it as:
favicon.ico
Some programs allow you to do this directly from the “Save as…” dialog box, simply by selecting “.ico” from the “File format” drop-down menu. If not, you might like to use a favicon maker/generator (e.g., Faviconer or Dynamic Drive), a free online service that allows you to upload an image that it will instantly convert to the right format, which you can then download and use as your favicon.
- Uploading the favicon to your web server.* You need to put the file on your web server. Your website admin area should have a file manager that allows you to do that (if not, you’ll need to use File Transfer Protocol [“FTP”]—see your web administrator for help). The file needs to go in the root directory, so look for the folder named “httpdocs” or perhaps “www”, and drop the file in there.
- Implementing it on your website. You now need to “instruct” your website, using coding, to use the favicon when somebody visits your site. Below the section of each webpage, put the following:
If you are a Rocketspark client, then you can follow our step-by-step instructions, take a look at our favicon support guide.
So that’s the skinny on favicons. Your website’s next big thing might actually be the size of your pinky-toenail.
*Portmanteau for all the sticklers out there. You know who you are.